Improving Website UX sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with American high school hip style and brimming with originality from the outset. From the importance of website UX to the impact of mobile responsiveness, this topic dives deep into the world of user experience design.
Get ready to explore the key elements that make websites stand out and keep users coming back for more.
Importance of Website UX
In today’s digital age, having a user-friendly website is essential for businesses to attract and retain customers. Website UX, or user experience, plays a crucial role in ensuring that visitors have a positive interaction with a site.
Impact on User Engagement and Conversions
Good UX design can significantly impact user engagement and conversions. When a website is easy to navigate, visually appealing, and provides valuable content, users are more likely to stay longer on the site, explore different pages, and ultimately convert into customers.
- Improved Navigation: Websites with intuitive navigation make it easier for users to find the information they are looking for, leading to higher engagement.
- Responsive Design: Websites that are mobile-friendly and responsive across different devices enhance the user experience and encourage users to interact with the site.
- Clear Call-to-Actions: Websites that have clear and compelling call-to-action buttons guide users towards conversion points, increasing the chances of turning visitors into customers.
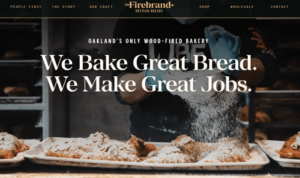
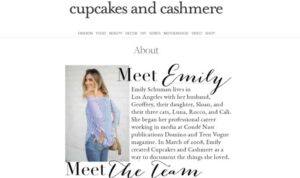
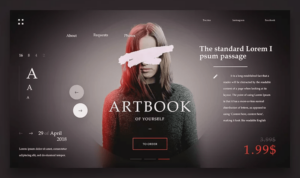
Examples of Websites with Exceptional UX Design
Some websites are known for their exceptional UX design, setting the standard for user experience in the digital world.
Amazon
Amazon’s website is known for its seamless user experience, personalized recommendations, and easy checkout process, making it a go-to platform for online shopping.
Apple
Apple’s website is visually appealing, easy to navigate, and showcases their products in a way that captivates users, leading to higher engagement and conversions.
Airbnb
Airbnb’s website offers a user-friendly interface, intuitive search filters, and high-quality visuals, providing a delightful experience for users looking to book accommodations.
User-Centered Design
User-centered design is a crucial approach in improving website UX as it focuses on creating a seamless and intuitive experience for the users. By understanding the needs and preferences of the target audience, designers can tailor the website to meet those requirements effectively.
Conducting User Research
User research is essential in understanding the behaviors and expectations of the users. It involves various methods such as surveys, interviews, and usability testing to gather valuable insights. By analyzing this data, designers can identify pain points, preferences, and areas for improvement on the website.
- Utilize surveys and questionnaires to gather quantitative data on user preferences and habits.
- Conduct interviews and focus groups to gain qualitative insights into user experiences and expectations.
- Perform usability testing to observe how users interact with the website and identify areas of confusion or frustration.
Best Practices for Creating User-Friendly Interface
Based on user feedback and research, designers can implement the following best practices to create a user-friendly interface:
- Ensure clear navigation: Organize the website structure logically and provide easy access to key information.
- Optimize for mobile devices: Design responsive layouts that adapt to different screen sizes for a seamless user experience.
- Focus on readability: Use legible fonts, appropriate contrast, and whitespace to enhance readability and accessibility.
- Minimize user input: Simplify forms and reduce the number of required fields to streamline the user journey.
- Incorporate visual hierarchy: Use visual cues such as colors, typography, and spacing to guide users’ attention and prioritize content.
Navigation and Information Architecture: Improving Website UX

When it comes to website UX, navigation plays a crucial role in guiding users through the site and helping them find what they need. A well-thought-out information architecture enhances usability, making it easier for visitors to navigate and interact with the website seamlessly.
Role of Intuitive Navigation
- Intuitive navigation helps users quickly locate the information they are looking for without getting lost in a maze of links and pages.
- Clear and organized navigation menus improve user experience by reducing the time and effort required to find specific content.
- Consistent navigation elements across the website create a sense of familiarity and make it easier for users to move around different sections.
Tips for Optimizing Information Architecture
- Keep the navigation simple and straightforward, with logical groupings of links and categories.
- Use descriptive labels and avoid jargon or ambiguous terms that may confuse users.
- Include a search function to allow users to quickly find what they are looking for, especially on content-heavy websites.
Comparison of Navigation Structures
- Top navigation: Commonly found at the top of the page, providing easy access to essential sections. Suitable for websites with a limited number of categories.
- Side navigation: Positioned on the left or right side, offering quick access to different sections. Ideal for websites with a hierarchical structure.
- Hamburger menu: A compact icon that expands to reveal navigation options, popular for mobile-friendly designs. Best for decluttering the interface while maintaining accessibility.
Page Loading Speed

When it comes to website user experience, page loading speed plays a crucial role in determining user satisfaction and engagement. A slow-loading website can lead to frustrated users who are likely to abandon the site and seek information elsewhere. Therefore, optimizing website performance to reduce loading times is essential for retaining visitors and encouraging them to explore further.
Techniques for Optimizing Website Performance
- Minimize HTTP requests by reducing the number of elements on each page.
- Enable browser caching to store frequently accessed resources locally.
- Optimize images by compressing them without compromising quality.
- Utilize content delivery networks (CDNs) to distribute content geographically and reduce server load.
- Minify CSS, JavaScript, and HTML files to decrease file sizes and improve load times.
Impact of Slow Loading Speeds on User Engagement and Bounce Rates, Improving Website UX
Slow loading speeds can have a detrimental effect on user engagement, as visitors are less likely to interact with a website that takes too long to load. High bounce rates, which measure the percentage of visitors who leave a site without interacting further, are often associated with slow-loading pages. Users expect instant access to information and are quick to abandon sites that do not meet their speed expectations.
Therefore, ensuring fast page loading speed is essential for keeping users engaged and reducing bounce rates.
Mobile Responsiveness
In today’s digital age, mobile devices have become the primary means of accessing the internet. Therefore, ensuring mobile responsiveness is crucial for providing a positive user experience.
Importance of Mobile Responsiveness
Responsive design allows websites to adapt to different screen sizes, ensuring that content is easily accessible and readable on mobile devices. This is essential for engaging users and keeping them on your site.
- Flexible Layouts: Design elements such as fluid grids and flexible images adjust to fit various screen sizes, providing a seamless experience for users.
- Optimized Touchscreen Navigation: Mobile-responsive sites offer touch-friendly navigation menus and buttons, making it easier for users to interact with the website on their mobile devices.
- Improved Page Load Speed: Mobile responsiveness often leads to faster loading times, which is crucial for retaining user engagement on mobile devices.
Tips for Seamless User Experience
- Test Across Devices: Ensure that your website is tested on different mobile devices to guarantee a consistent user experience across various screen sizes.
- Prioritize Content: Prioritize essential content and features for mobile users to streamline their browsing experience.
- Optimize Images: Compress images and use responsive image techniques to ensure fast loading times on mobile devices.