Improving Landing Page Design dives into the essential elements and strategies needed to create captivating landing pages that drive conversions. From the importance of design to practical tips and A/B testing, this guide has got you covered. Get ready to elevate your online presence!
Whether you’re a seasoned marketer or just starting out, optimizing your landing page design is key to attracting and retaining visitors. Let’s explore how you can take your online business to the next level with impactful design decisions.
Importance of Landing Page Design: Improving Landing Page Design
When it comes to online businesses, having a killer landing page design is as crucial as acing your final exams. It’s the first thing your potential customers see, so you gotta make it count!A well-designed landing page can work wonders for your conversion rates. Think of it like having the coolest party invite in town – everyone wants to RSVP! When your landing page is visually appealing and easy to navigate, visitors are more likely to stick around and take action, whether it’s making a purchase or signing up for your newsletter.
Impact on User Experience
User experience is the name of the game when it comes to landing page design. If your page is cluttered, confusing, or just plain ugly, you can bet your bottom dollar that visitors will bounce faster than you can say “click here.” On the flip side, a well-designed landing page can provide a smooth and seamless experience for users, guiding them towards your desired call-to-action like a GPS for online shopping.
Elements of an Effective Landing Page

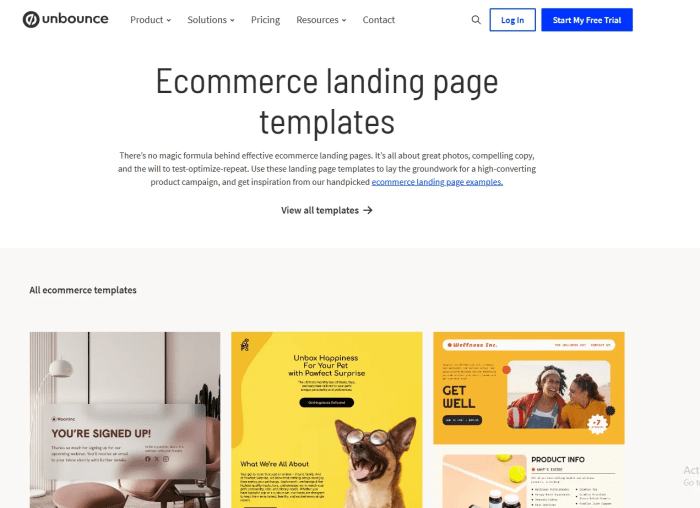
When it comes to creating a successful landing page, there are several key elements that should not be overlooked. From compelling visuals to clear call-to-action buttons, each component plays a crucial role in engaging visitors and converting them into customers.
Clear Call-to-Action Buttons
One of the most important elements of a landing page is the call-to-action (CTA) button. This button serves as a guide for visitors, directing them towards the desired action you want them to take, whether it’s making a purchase, signing up for a newsletter, or downloading a free resource. It’s essential to make your CTA button stand out on the page with contrasting colors, clear and concise copy, and strategic placement to ensure that visitors can easily find and click on it.
Role of Visuals and Multimedia
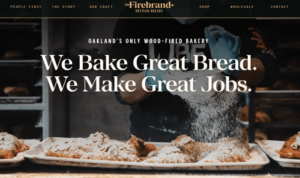
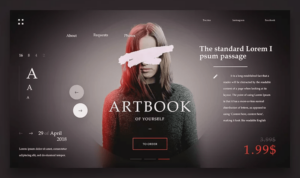
In addition to a strong CTA button, the use of visuals and multimedia can greatly enhance the overall effectiveness of a landing page. High-quality images, videos, and infographics can help to capture the attention of visitors and convey your message in a more engaging and memorable way. Visual elements can also help to break up text-heavy content, making the page more visually appealing and easier to digest.
Including multimedia content on your landing page can increase the time visitors spend on the page, reduce bounce rates, and ultimately improve conversion rates.
Tips for Improving Landing Page Design
When it comes to creating an effective landing page, a clean and organized layout is key. This helps users navigate your page easily and find the information they need quickly.
Create a Clean and Organized Layout, Improving Landing Page Design
- Keep the design simple and minimalistic to avoid overwhelming visitors.
- Use whitespace effectively to separate different sections and make content easy to read.
- Ensure a logical flow from top to bottom, guiding users through the page towards the call-to-action.
- Use contrasting colors for important elements like buttons or headlines to make them stand out.
Optimize Loading Speed
- Compress images and files to reduce loading times and improve user experience.
- Avoid using too many large files or plugins that can slow down your page.
- Consider using a content delivery network (CDN) to distribute content and reduce server load.
Importance of Responsive Design
- Ensure your landing page is optimized for mobile devices to provide a seamless experience for users on smartphones and tablets.
- Use responsive design techniques to adapt the layout and content based on the screen size of the device.
- Test your landing page on various devices to make sure it looks and functions well across different platforms.
A/B Testing for Landing Pages

A/B testing is a method used to compare two versions of a webpage or element to determine which one performs better in achieving a specific goal. In the context of landing pages, A/B testing is crucial for optimizing design elements and content to improve conversion rates and user engagement.
Elements to Test for Optimization
- Headlines: Test different headline variations to see which one attracts more clicks and conversions.
- Call-to-Action (CTA) Buttons: Experiment with different colors, text, and placement of CTA buttons to increase click-through rates.
- Images and Videos: Test the impact of using different visuals on your landing page to see which ones resonate better with your audience.
- Form Length and Fields: Determine the optimal number of form fields and their order to reduce friction and increase form submissions.
Analyzing A/B Test Results
- Define Your Key Metrics: Identify the key performance indicators (KPIs) you want to measure, such as conversion rate, bounce rate, or time on page.
- Statistical Significance: Ensure that your test results are statistically significant to make confident decisions based on the data.
- Implement Changes: Once you have determined a winning variation, implement the changes on your landing page to improve overall performance.
- Continuous Testing: A/B testing is an ongoing process, so continue to test different elements to further optimize your landing page for better results.